Trong các bài viết trước Cisnet.edu.vn đã giới thiệu cho bạn về đọc ghi file (File System) trong Node.js cũng như Utility Module và Web Module trong Node.js là gì? Trong bài viết dưới đây Cisnet.edu.vn sẽ giới thiệu tiếp cho bạn về RESTful API trong Node.js là gì?
Cùng tham khảo tiếp bài viết dưới đây của Cisnet.edu.vn để tìm hiểu rõ hơn về RESTful API trong Node.js là gì, cách tạo RESTful API trong Node.js như thế nào nhé.

RESTful API trong Node.js là gì?
1. REST là gì?
REST là viết tắt của cụm Representational State Transfer, là một dạng cấu trúc web chuẩn và giao thức HTTP. Kiểu cấu trúc thiết kế REST mô tả 6 ràng buộc ban đầu được Roy Fielding trình bày trong luận án tiến sĩ của ông và định nghĩa cơ sở kiểu RESTful là:
1. Giao diện đồng nhất
2. Stateless
3. Cache
4. Client – Server (máy khách – máy chủ)
5. Hệ thống phân lớp.
6. Mã theo yêu cầu (tùy chọn)
Các ứng dụng RESTful sử dụng request HTTP để thực hiện 4 hoạt động được gọi chung là CRUD , trong đó: C là viết tắt của create, tức là tạo. R là viết tắt của read, tức là đọc. U là viết tắt của update, tức là cập nhật và D là viết tắt của delete, tức là xóa.
RESTful bao gồm các phương thức như URL cơ sở, URL, loại phương tiện, … . Trong phần tiếp theo Cisnet.edu.vn sẽ hướng dẫn bạn cách tạo RESTful API bằng Node.js.
2. Chuẩn bị
Trước khi bắt đầu quá trình tạo RESTful API, dưới đây là những công cụ mà bạn cần chuẩn bị trước:
– Node.js
– MongoDB
– Trình soạn thảo dòng lệnh (Atom, Sublime, …)
– Postman
3. Cách tạo RESTful API bằng Node.js
Phần tiếp theo dưới đây Cisnet.edu.vn sẽ hướng dẫn bạn cách tạo RESTful API. Để làm được điều này, trước hết chúng ta sẽ tạo danh sách RESTful API (tức là endpoint để tạo tác vụ, nhận hoặc đọc danh sách tất cả các tác vụ, đọc một tác vụ cụ thể, xóa một tác vụ và cập nhật một tác vụ).
Giả định
Giả định rằng bạn đã thiết lập môi trường của mình (tức là đã cài đặt Node.js và MongoDB).
Chạy các lệnh npm -v và mongo –version để tìm hiểu thông tin phiên bản NPM và MongoDB được cài đặt trên máy tính của bạn.
Sau khi cài đặt Node và MongoDB, thực hiện các bước dưới đây để tạo RESTful API bằng Node.js.
Mở Terminal, tiếp theo thực hiện theo các bước dưới đây:
Bước 1: Tạo một thư mục mới đặt tên là todoListApi , bằng cách nhập lệnh mkdir todoListApi.
Bước 2: Điều hướng đến thư mục gốc của thư mục mới mà bạn vừa tạo, bằng cách nhập lệnh cd todoListApi.
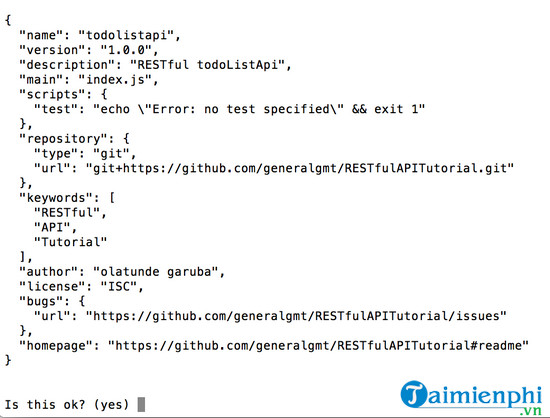
Bước 3: Tiếp theo nhập lệnh npm init để tạo một file package.json.
File Package.json cung cấp thông tin cần thiết cho npm, cho phép nó xác định dự án cũng như xử lý các phụ thuộc của dự án.
npm init sẽ yêu cầu bạn nhập một số thông tin như tên ứng dụng, mô tả, phiên bản, tác giả, từ khóa.
Trên màn hình bạn sẽ nhìn thấy cửa sổ như hình dưới đây:

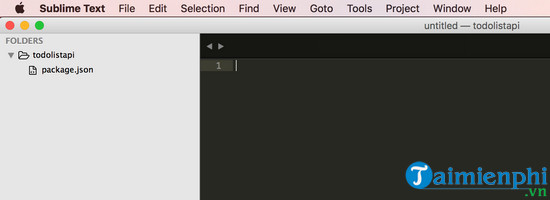
Tiếp theo nhập Yes vào đó rồi nhấn Enter để hoàn tất quá trình tạo package.json. Sau khi hoàn tất quá trình, cấu trúc thư mục có dạng như dưới đây:

Bước 4: Nhập lệnh touch server.js để tạo một file đặt tên là server.js.
Trong server này, chúng ta sẽ viết các giao thức để tạo server.
Bước 5 : Tạo thư mục có tên api – mkdir api.
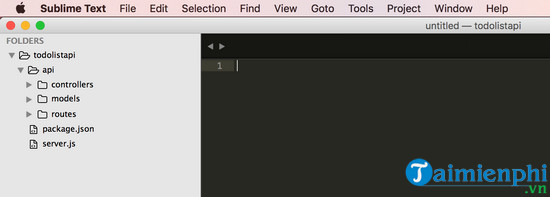
Trong thưc mục api, tạo 3 thư mục khác đặt tên là models, routes, và controllers bằng cách chạy lệnh mkdir api/controllers api/models api/routes.

Bước 6: Tạo todoListController.js trong thưc mục api/controller, todoListRoutes.js trong thư mục routes và todoListModel trong thư mục models bằng cách chạy lệnh: touch api/controllers/todoListController.js api/models/todoListModel.js api/routes/todoListRoutes.js.
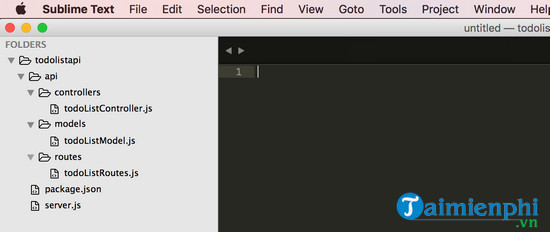
Cấu trúc thư mục sẽ có dạng như dưới đây:

4. Thiết lập Server
Bước tiếp theo là cài đặt express và nodmon, express được sử dụng để tạo server còn nodmon được sử dụng để theo dõi các thay đổi trong ứng dụng bằng cách xem các file đã thay đổi và tự động khởi động lại server. Sử dụng các lệnh dưới đây:
npm install –save-dev nodemon
npm install express –save
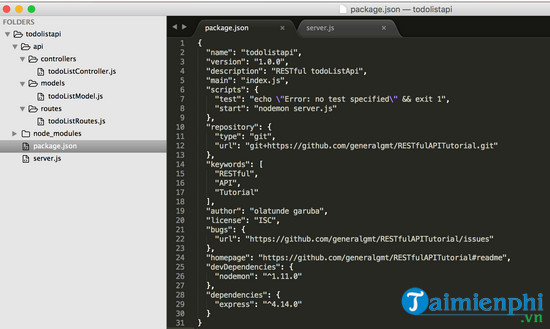
Sau khi cài đặt thành công express và nodmon, file package.json sẽ được sửa đổi để cài đặt 2 package mới.
1. Mở file package.json và thêm tác vụ này vào script:
“start”: “nodemon server.js”

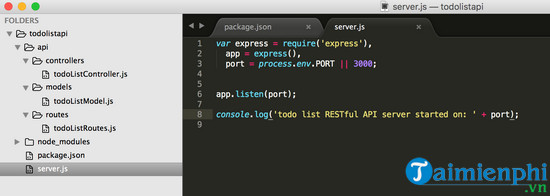
2. Mở file server.js và nhập đoạn mã dưới đây vào:
var express = require(‘express’),
app = express(),
port = process.env.PORT || 3000;
app.listen(port);
console.log(‘todo list RESTful API server started on: ‘ + port);

3. Trên cửa sổ Terminal, chạy lệnh npm run start để khởi động server, trên màn hình bạn sẽ nhìn thấy thông báo như dưới đây:
todo list RESTful API server started on: 3000
5. Thiết lập schema
Bước đầu tiên là cài đặt mongoose, sử dụng lênh npm install mongoose –save .
Chúng ta sẽ sử dụng Mongoose để tương tác với một biến thể MongoDB(Database). Sau khi cài đặt xong Mongoose, mở file todoListModel.js trong thư mục api/models, nhập đoạn mã dưới đây vào file và lưu lại:
‘use strict’;
var mongoose = require(‘mongoose’);
var Schema = mongoose.Schema;
var TaskSchema = new Schema({
name: {
type: String,
required: ‘Kindly enter the name of the task’
},
Created_date: {
type: Date,
default: Date.now
},
status: {
type: [{
type: String,
enum: [‘pending’, ‘ongoing’, ‘completed’]
}],
default: [‘pending’]
}
});
module.exports = mongoose.model(‘Tasks’, TaskSchema);
Trong đoạn mã trên thêm mongoose vào file, sau đó tạo một model mô tả giao diện collection hiển thị như thế nào.
Như bạn có thể thấy task collection(table) sẽ chứa tên một chuỗi và ngày được tạo, trạng thái tác vụ được định nghĩa là đang chờ xử lý – giá trị mặc định cho mỗi tác vụ được tạo.
6. Thiết lập route
Route đề cập đến việc xác định cách mà ứng dụng phản hồi các yêu cầu của máy khách tại một endpoint cụ thể, là một URL (hoặc đường dẫn) và một phương thức request HTTP cụ thể (GET, POST, …).
Mỗi route có một hàm handler khác nhau, được thực thi khi route được khớp nhau.
Dưới đây là 2 route cơ bản ((‘/tasks’, và ‘/tasks/taskId’) với các phương thức khác nhau.
‘/tasks’ has to methods(‘GET’ and ‘POST’), while ‘/tasks/taskId’ has GET, PUT and DELETE.
Tiếp theo chúng ta sẽ yêu cầu controller cho mỗi phương thức của route để có thể gọi hàm xử lý tương ứng.
Để làm được điều này, mở file todoListRoutes.js trong thư mục routes và nhập đoạn mã dưới đây vào:
‘use strict’;
module.exports = function(app) {
var todoList = require(‘../controllers/todoListController’);
// todoList Routes
app.route(‘/tasks’)
.get(todoList.list_all_tasks)
.post(todoList.create_a_task);
app.route(‘/tasks/:taskId’)
.get(todoList.read_a_task)
.put(todoList.update_a_task)
.delete(todoList.delete_a_task);
};
7. Thiết lập Controller
Mở file todoListController.js bằng trình soạn thảo dòng lệnh trên máy tính của bạn.
Trong Controller nà, chúng ta sẽ viết 5 hàm khác nhau, bao gồm: list_all_tasks, create_a_task, read_a_task, update_a_task, delete_a_task. Sau đó sẽ xuất từng hàm để sử dụng trong các route.
Mỗi hàm sẽ sử dụng các phương thức mongoose khác nhau, bao gồm find, findById, findOneAndUpdate, save và remove.
‘use strict’;
var mongoose = require(‘mongoose’),
Task = mongoose.model(‘Tasks’);
exports.list_all_tasks = function(req, res) {
Task.find({}, function(err, task) {
if (err)
res.send(err);
res.json(task);
});
};
exports.create_a_task = function(req, res) {
var new_task = new Task(req.body);
new_task.save(function(err, task) {
if (err)
res.send(err);
res.json(task);
});
};
exports.read_a_task = function(req, res) {
Task.findById(req.params.taskId, function(err, task) {
if (err)
res.send(err);
res.json(task);
});
};
exports.update_a_task = function(req, res) {
Task.findOneAndUpdate({_id: req.params.taskId}, req.body, {new: true}, function(err, task) {
if (err)
res.send(err);
res.json(task);
});
};
exports.delete_a_task = function(req, res) {
Task.remove({
_id: req.params.taskId
}, function(err, task) {
if (err)
res.send(err);
res.json({ message: ‘Task successfully deleted’ });
});
};
8. Kết nối mọi thứ với nhau
Ở phần trên chúng ta đã có mã để thiết lập và chạy server trong file server.js. Phần này chúng ta sẽ thiết lập kết nối controller, database, các model được tạo, bodyparser and và route được tạo với nhau.
Mở tệp server.js được tạo ở phần trên và thực hiện theo các bước dưới đây để kết nối mọi thứ với nhau.
Về cơ bản, chúng ta sẽ thay thế mã trong server.js của mình bằng đoạn mã snippet.
1. Kết nối database bằng các thêm URL vào kết nối biến thể mongoose.
2. Tải model đã tạo – task.
3. Cài đặt bodyParser và sử dụng.
bodyParser phân tích các phần tử yêu cầu trong middleware trước handler, có sẵn trong thuộc tính req.body.
Tất cả middleware sẽ điền req.bodyproperty với bodyParser hoặc một đối tượng trống ({}) nếu không có phần nào để phân tích cú pháp (hoặc một lỗi được trả về).
4. Đăng ký route đã tạo trong server.
var express = require(‘express’),
app = express(),
port = process.env.PORT || 3000,
mongoose = require(‘mongoose’),
Task = require(‘./api/models/todoListModel’), //created model loading here
bodyParser = require(‘body-parser’);
// mongoose instance connection url connection
mongoose.Promise = global.Promise;
mongoose.connect(‘mongodb://localhost/Tododb’);
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json())
var routes = require(‘./api/routes/todoListRoutes’); //importing route
routes(app); //register the route
app.listen(port);
console.log(‘todo list RESTful API server started on: ‘ + port);
5. Khởi động server MongoDB.
Mở Terminal và chạy lệnh mongod.
Lệnh trên sẽ khởi động server MongoDB, sau đó server node cớ thể kết nối với các biến thể MongoDB. Sau khi server MongoDB chạy, khởi động lại server node bằng cách chạy lệnh rs trên cửa sổ Nodemon Terminal.
9. Kiểm tra thông qua Postman
Sau khi mọi thứ đã được kết nối, thử kiểm tra từng route và các phương thức tương ứng.
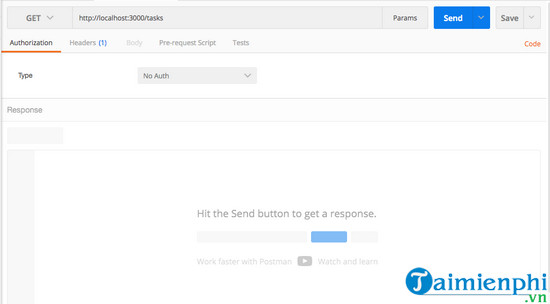
Mở postman và nhập lệnh dưới đây vào:
1. Nhập http://localhost:3000/tasks vào phần request URL rồi nhấn Enter.

Lúc này trên màn hình sẽ hiển thị “[]” vì chưa có gì trong database.
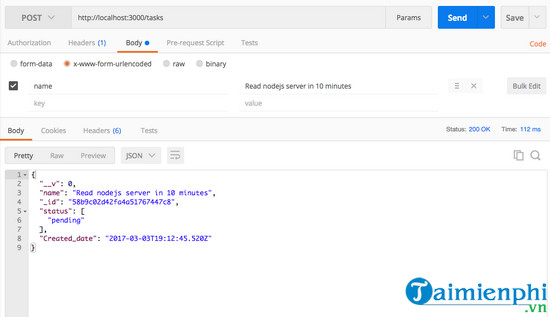
2. Trên cùng địa chỉ, thay đổi phương thức thành POST, click chọn body và chọn “x-www-form-urlencoded”.
Tiếp theo nhập tên trong phần key và tác vụ tương ứng trong phần value, click chọn nút Send.

10. Thêm middleware
Giả sử nếu bạn nhập ‘http://localhost:3000/task ‘, nó sẽ phản hồi lại thông báo “Cannot GET /task “. Trong trường hợp này chỉ cần thêm Express Middleware,được sử dụng để phản hồi các thông báo tương tác.
Về cơ bản Middleware chặn các request http, và bạn có thể sử dụng để thực hiện một số hoạt động khác nhau, như xác thực, … .
Để làm được điều này, mở file server.js và dán đoạn mã snippet dưới đây vào:
app.use(function(req, res) {
res.status(404).send({url: req.originalUrl + ‘ not found’})
});
Đoạn snippet trên sẽ chuyển hướng và phản hổi bất cứ khi nào route lỗi được nhập trên trang web.
Như vậy bài viết trên đây Cisnet.edu.vn vừa giới thiệu cho bạn về RESTful API trong Node.js là gì? Ngoài ra bạn đọc có thể tham khảo thêm một số bài viết khác đã có trên Cisnet.edu.vn để tìm hiểu rõ hơn Utility Module và Web Module trong Node.js là gì nhé.
Từ khoá liên quan:
restful api trong node js la gi
, RESTful API trong Node.js là gì, Node.js,





